Pagination Concept in Salesforce
This post describe How to implement concept of Pagination with custom controller.
During the Pagination of your records you have to take care of these two things
First is "How many records/rows you are going to display on the page" and
second one is
"On what condition First,Last,Pre and Next button will be clickable "
Here you can find the logic of both.
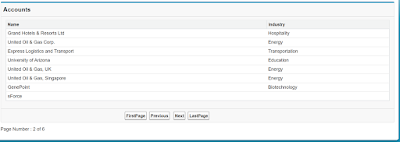
VF Page
<apex:page controller="PaginitionMthd">
<apex:form >
<apex:pageBlock title="Accounts">
<apex:pageBlockTable value="{!accList}" var="a" id="fresh">
<apex:column headerValue="Name">
<apex:outputText value="{!a.name}"/>
</apex:column>
<apex:column headerValue="Industry">
<apex:outputText value="{!a.industry}"/>
</apex:column>
</apex:pageBlockTable>
<apex:pageBlockButtons location="bottom">
<apex:outputPanel id="btnPanel">
<apex:commandButton action="{!firstPage}" value="FirstPage" reRender="fresh,pan,btnPanel" disabled="{!If((index > 0),false,true)}" />
<apex:commandButton action="{!previous}" value="Previous" reRender="fresh,pan,btnPanel" disabled="{!If((index > 0),false,true)}"/>
<apex:commandButton action="{!next}" value="Next" reRender="fresh,pan,btnPanel" disabled="{!If((index+blocksize < totalRecs),false,true)}"/>
<apex:commandButton action="{!lastPage}" value="LastPage" reRender="fresh,pan,btnPanel" disabled="{!If((index+blocksize < totalRecs),false,true)}" />
</apex:outputPanel>
</apex:pageBlockButtons>
</apex:pageBlock>
<apex:outputPanel id="pan">
Page Number : {!showingNum} of {!totalPage}
</apex:outputPanel>
</apex:form>
</apex:page>
Class
public class PaginitionMthd
{
public List<Account> accList {get;set;}
public integer totalRecs {get;set;}
public integer index {get;set;}
public integer blockSize {get;set;}
public PaginitionMthd()
{
totalRecs = [select count() from account];
index = 0;
blockSize = 8;
system.debug('Total records are : '+totalRecs);
accList = [select id,name,industry from account limit : blocksize OFFSET : index];
}
public void firstPage()
{
index = 0;
system.debug('on First click :'+index);
accList = [select id,name,industry from account limit : blocksize OFFSET : index];
}
public void previous()
{
index = index-blocksize;
system.debug('on Previous btn click :'+index);
accList = [select id,name,industry from account limit : blocksize OFFSET : index];
}
public void next()
{
index = index+blocksize;
system.debug('on Next btn click :'+index);
accList = [select id,name,industry from account limit : blocksize OFFSET : index];
}
public void lastPage()
{
index = totalRecs-Math.mod(totalRecs,blocksize);
system.debug('on Last btn click :'+index);
accList = [select id,name,industry from account limit : blocksize OFFSET : index];
}
public Integer getShowingNum(){
return index/blocksize + 1;
}
public Integer getTotalPage(){
return totalRecs/blocksize + 1;
}
}



Comments
Post a Comment