Individually Delete sObject records in Visualforce Page using concept of Wrapper Class
Wrapper Class means a class inside another class.
Definition--
A wrapper class is a class whose instances are the collection of other objects.
Wrapper class is used to display different object on a visualforce page in the same table
Scenario is like this when we create a contact record in visualforce page, then VF page show recently created record like this--
First the controller
public with sharing class SingleRecordDelete {
public String fname {get;set;}
public String lname {get;set;}
public String did {get;set;}
public List<ContactWrp> crp {get;set;}
public SingleRecordDelete(){
crp = new List<ContactWrp>();
}
public void save(){
Contact c = new Contact();
c.firstname = fname;
c.lastname = lname;
insert c;
crp.add(new ContactWrp(c));
fname='';
lname='';
}
public void doDelete()
{
List<Contact> contactToBeDelete = new List<Contact>();
Contact cod = [select id from Contact where id =: did];
contactToBeDelete.add(cod);
if(contactToBeDelete.size()>0){
delete contactToBeDelete;
}
}
public class ContactWrp{
public Contact cn {get;set;}
public ContactWrp(Contact cs){
this.cn = cs;
}
}
}
VisualforcePage--
<apex:page controller="SingleRecordDelete">
<apex:form >
<apex:pageBlock title="Contacts">
<apex:pageBlockSection title="New Contact" columns="2" id="fresh">
<apex:inputText label="FirstName" value="{!fname}" />
<apex:inputText label="LastName" value="{!lname}"/>
<apex:commandButton action="{!save}" value="Save" reRender="lab,fresh"/>
</apex:pageBlockSection>
<apex:pageBlockSection title="ContactList" id="lab">
<apex:pageBlockTable value="{!crp}" var="cy" id="update">
<apex:column headerValue="FirstName">
<apex:outputLabel value="{!cy.cn.firstname}"/>
</apex:column>
<apex:column headerValue="LastName">
<apex:outputLabel value="{!cy.cn.lastname}"/>
</apex:column>
<apex:column >
<apex:commandLink value="Delete" action="{!doDelete}" style="color:Red" reRender="update">
<apex:param name="did" value="{!cy.cn.id}" assignTo="{!did}"/>
</apex:commandLink>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
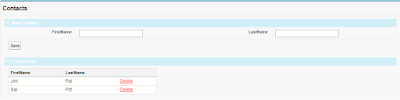
Output looks like this---
Definition--
A wrapper class is a class whose instances are the collection of other objects.
Wrapper class is used to display different object on a visualforce page in the same table
Scenario is like this when we create a contact record in visualforce page, then VF page show recently created record like this--
First the controller
public with sharing class SingleRecordDelete {
public String fname {get;set;}
public String lname {get;set;}
public String did {get;set;}
public List<ContactWrp> crp {get;set;}
public SingleRecordDelete(){
crp = new List<ContactWrp>();
}
public void save(){
Contact c = new Contact();
c.firstname = fname;
c.lastname = lname;
insert c;
crp.add(new ContactWrp(c));
fname='';
lname='';
}
public void doDelete()
{
List<Contact> contactToBeDelete = new List<Contact>();
Contact cod = [select id from Contact where id =: did];
contactToBeDelete.add(cod);
if(contactToBeDelete.size()>0){
delete contactToBeDelete;
}
}
public class ContactWrp{
public Contact cn {get;set;}
public ContactWrp(Contact cs){
this.cn = cs;
}
}
}
VisualforcePage--
<apex:page controller="SingleRecordDelete">
<apex:form >
<apex:pageBlock title="Contacts">
<apex:pageBlockSection title="New Contact" columns="2" id="fresh">
<apex:inputText label="FirstName" value="{!fname}" />
<apex:inputText label="LastName" value="{!lname}"/>
<apex:commandButton action="{!save}" value="Save" reRender="lab,fresh"/>
</apex:pageBlockSection>
<apex:pageBlockSection title="ContactList" id="lab">
<apex:pageBlockTable value="{!crp}" var="cy" id="update">
<apex:column headerValue="FirstName">
<apex:outputLabel value="{!cy.cn.firstname}"/>
</apex:column>
<apex:column headerValue="LastName">
<apex:outputLabel value="{!cy.cn.lastname}"/>
</apex:column>
<apex:column >
<apex:commandLink value="Delete" action="{!doDelete}" style="color:Red" reRender="update">
<apex:param name="did" value="{!cy.cn.id}" assignTo="{!did}"/>
</apex:commandLink>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Output looks like this---



Comments
Post a Comment