Update a sObject record related with another sObject using Visualforce
In this part, I am going to explain how to update a contact record related to an account object in the visualforce page.
Scenario--
A VF Page showing a list of account record with a radio button and when you select an account from given list then it shows related contacts of selected account in the page and then you can update your record.
Controller--
public with sharing class AllAccounts
{
public List<Account> acList {get;set;}
public List<Contact> conList {get;set;}
public string accId {get;set;}
public string eml {get;set;}
public AllAccounts()
{
acList = new List<Account>();
for(Account a : [select id,name,accountnumber from account limit 10])
{
acList.add(a);
}
}
public void showContact()
{
conList = new List<Contact>();
for(contact c : [select id,firstname,lastname,email,leadsource from contact where accountid =: accId])
{
conList.add(c);
}
}
public void save()
{
update conList;
}
}
Visualforce Page--
<apex:page controller="AllAccounts" >
<apex:form >
<apex:pageBlock title="Accounts">
<apex:pageBlockTable value="{!acList}" var="ac">
<apex:column width="10px">
<input type="radio" name="group1" />
<apex:actionSupport event="onclick" action="{!showContact}" ReRender="lab" >
<apex:param assignTo="{!accId}" name="accname" value="{!ac.id}"/>
</apex:actionSupport>
</apex:column>
<apex:column >
<apex:facet name="header">AccountName</apex:facet><apex:outputField value="{!ac.name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">AccountNumber</apex:facet><apex:outputField value="{!ac.accountnumber}"/>
</apex:column>
</apex:pageBlockTable>
<apex:pageBlock id="lab">
<apex:outputPanel rendered="{!conList.size == 0}">
<b>No records for this account</b>
</apex:outputPanel>
<apex:outputPanel rendered="{!conList.size != 0}">
<apex:pageBlockTable value="{!conList}" var="cn">
<apex:column value="{!cn.firstname}"/>
<apex:column value="{!cn.lastname}"/>
<apex:column ><apex:facet name="header">Email</apex:facet><apex:inputField value="{!cn.email}" /></apex:column>
<apex:column ><apex:facet name="header">Leadsource</apex:facet><apex:inputField value="{!cn.leadsource}"/></apex:column>
<apex:param name="em" value="{!eml}" assignTo="{!em}"/>
</apex:pageBlockTable>
</apex:outputPanel>
<apex:commandButton value="Save" action="{!save}" reRender="lan"/>
</apex:pageBlock>
</apex:pageBlock>
</apex:form>
</apex:page>
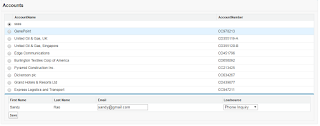
Output--
Scenario--
A VF Page showing a list of account record with a radio button and when you select an account from given list then it shows related contacts of selected account in the page and then you can update your record.
Controller--
public with sharing class AllAccounts
{
public List<Account> acList {get;set;}
public List<Contact> conList {get;set;}
public string accId {get;set;}
public string eml {get;set;}
public AllAccounts()
{
acList = new List<Account>();
for(Account a : [select id,name,accountnumber from account limit 10])
{
acList.add(a);
}
}
public void showContact()
{
conList = new List<Contact>();
for(contact c : [select id,firstname,lastname,email,leadsource from contact where accountid =: accId])
{
conList.add(c);
}
}
public void save()
{
update conList;
}
}
Visualforce Page--
<apex:page controller="AllAccounts" >
<apex:form >
<apex:pageBlock title="Accounts">
<apex:pageBlockTable value="{!acList}" var="ac">
<apex:column width="10px">
<input type="radio" name="group1" />
<apex:actionSupport event="onclick" action="{!showContact}" ReRender="lab" >
<apex:param assignTo="{!accId}" name="accname" value="{!ac.id}"/>
</apex:actionSupport>
</apex:column>
<apex:column >
<apex:facet name="header">AccountName</apex:facet><apex:outputField value="{!ac.name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">AccountNumber</apex:facet><apex:outputField value="{!ac.accountnumber}"/>
</apex:column>
</apex:pageBlockTable>
<apex:pageBlock id="lab">
<apex:outputPanel rendered="{!conList.size == 0}">
<b>No records for this account</b>
</apex:outputPanel>
<apex:outputPanel rendered="{!conList.size != 0}">
<apex:pageBlockTable value="{!conList}" var="cn">
<apex:column value="{!cn.firstname}"/>
<apex:column value="{!cn.lastname}"/>
<apex:column ><apex:facet name="header">Email</apex:facet><apex:inputField value="{!cn.email}" /></apex:column>
<apex:column ><apex:facet name="header">Leadsource</apex:facet><apex:inputField value="{!cn.leadsource}"/></apex:column>
<apex:param name="em" value="{!eml}" assignTo="{!em}"/>
</apex:pageBlockTable>
</apex:outputPanel>
<apex:commandButton value="Save" action="{!save}" reRender="lan"/>
</apex:pageBlock>
</apex:pageBlock>
</apex:form>
</apex:page>
Output--



Comments
Post a Comment